
Was ist der neue WordPress-Editor „Gutenberg“?
Wer das Dashboard von WordPress aufmerksam verfolgt, dem wird seit einigen Monaten der Hinweis auf den sogenannten Gutenberg-Editor nicht entgangen sein. Was es damit auf sich hat, erklären wir in folgendem Beitrag.
Das CMS WordPress
Für Blog und Website
WordPress war ursprünglich als Blogging Software gedacht. Die Entwickler-Community im Hintergrund stellte schnell unzählige Plug-ins und Themes für die eigene Verwendung bereit. Auch ohne tief greifende Programmierkenntnisse war es möglich, neue Funktionen zu implementieren und das Aussehen der Seiten zu bearbeiten.
Verglichen mit anderen Content-Management-Systemen (CMS) erhielten wir von unseren Kunden oft die Rückmeldung, dass sie sich bei WordPress besser zurechtfinden und lieber mit dem System arbeiten.
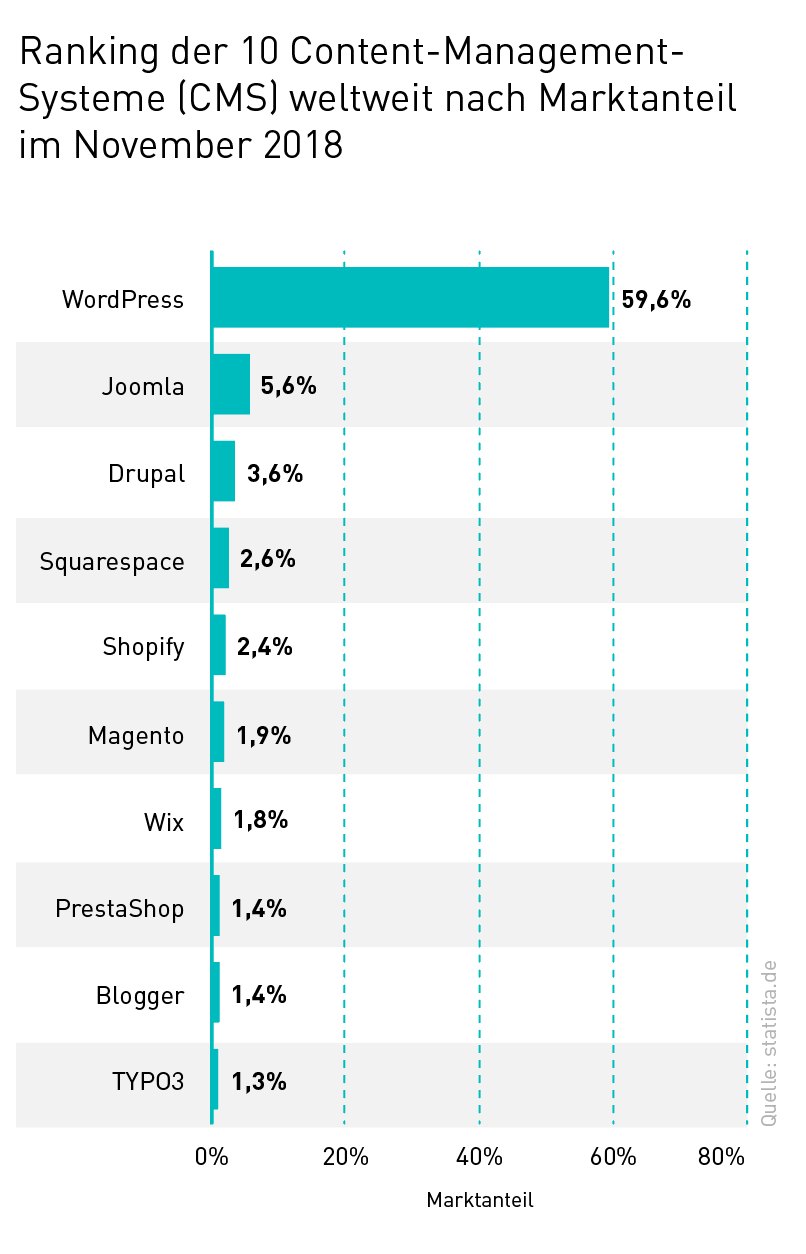
Die Folge der zahlreichen Vorzüge: Im Oktober 2018 erreichte WordPress einen Marktanteil von 60 %.
Was ist der Gutenberg-Editor?
Wissenswertes zum neuen Editor
Bedingt durch die starke Nähe zum Blogging werden Inhalte bei WordPress mit TinyMCE, dem Standard-Editor für Inhaltseingaben, eingegeben und gepflegt. Dieser mehr oder weniger große weiße Kasten bietet als Canvas die Möglichkeit der Texteingabe und Basis-Formatierung. Aber nicht nur formatieren können Sie mit dem Standard-Editor: Zudem lassen sich Bilder in den Text einfügen. Dies erinnert an die Pflege von Inhalten mit Systemen wie beispielsweise MS Word – im Jahre 2018 nur noch bedingt zeitgemäß.
Der Gutenberg-Editor gibt dem Nutzer nun die Möglichkeit, zu bearbeitende Seiten komplett zu kuratieren und die Inhalte strukturiert zu pflegen. Hierfür wird die Seite in Blöcke unterteilt, die als Container für das Einfügen von Inhaltsmodulen verwendet werden können.
Die Blöcke ermöglichen die Aufteilung einer Zeile in mehrere responsive Spalten – eine Anforderung, die in den vergangenen Jahren nur durch Zuhilfenahme von Plug-ins und Shortcodes gelöst werden konnte.
Neben klassischen Inhaltselementen wie Text und Bild bringt der Baukasten standardmäßig andere wichtige Elemente wie eine Galerie, einen Button/CTA oder Multimedia-Elemente mit sich. Damit werden viele Anforderungen an die moderne Content-Implementierung abgedeckt. Wenn Sie Bildgalerien einfügen möchten, sollten Sie im Übrigen den Blocktyp „Galerie“ und dann die Bilder wählen. Über den Bild-Inspektor lässt sich die Anzahl der Spalten variieren. Zudem können Sie Bilder zuschneiden und verlinken. Ausgehend von der Breite Ihres Content-Bereichs präsentiert das CMS die entsprechenden Bilder dann in einem anpassungsfähigen Raster.
Die Ausrichtung und Duplizierung der Elemente erfolgt via Drag-and-drop. Das erleichtert die Bearbeitung von Inhalten deutlich.
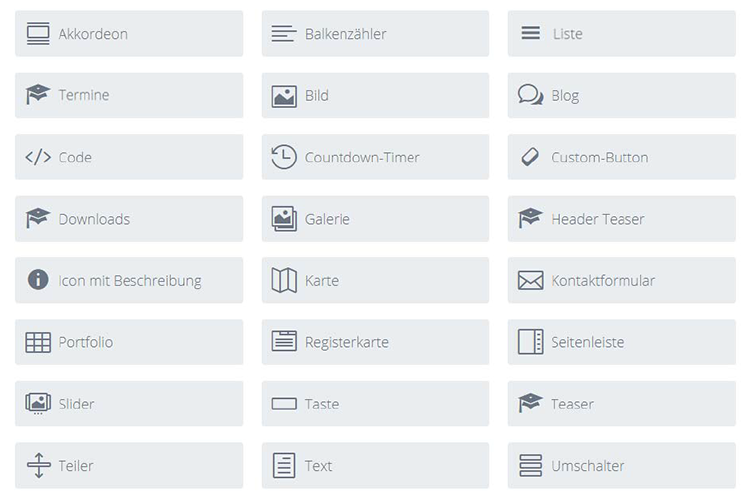
Aktuell stehen folgende Inhaltselemente zur Verfügung:
Allgemeine Blöcke:
- Absatz
- Bild
- Überschrift
- Untertitel
- Titelbild
- Galerie
- Liste
- Zitat
- Audio
- Cover
- Datei
- Video
Formatierung:
- Pullquote
- Code
- Classic Editor
- eigenes HTML
- vorformatiert
- Tabelle
- Vers
Widgets:
- Shortcodes
- Archive
- Kategorien
- neuste Kommentare
- neuste Beiträge
Layout-Elemente:
- mehr
- Button
- Spalten
- Medien & Text
- Seitenumbruch
- Trennzeichen
- Abstandshalter
Embeds:
- URL
- YouTube
- WordPress
- SoundCloud
- Spotify
- Vimeo
- + weitere Multimedia-Plattformen
Es ist davon auszugehen, dass neben bereits verfügbaren Modulen wie „Überschrift“ & Co. zukünftig weitere Inhaltsmodule dazukommen.
Gutenberg-Editor und Page Builder im Vergleich
Was sind die Unterschiede?
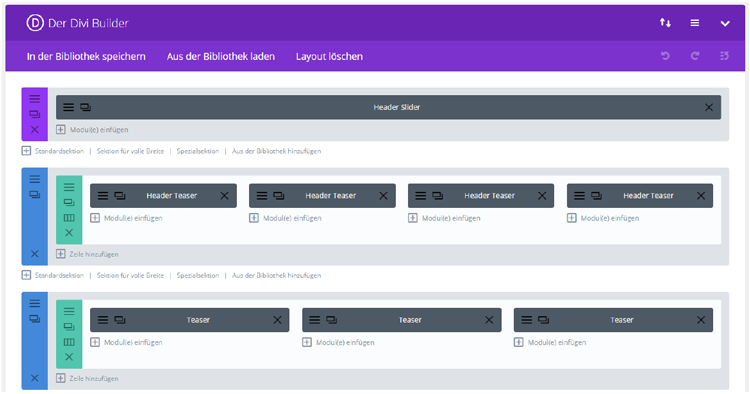
Aufgrund vielzähliger Module und der Möglichkeit, den Inhalt in Zeilen und Spalten anzuordnen, schaut es auf den ersten Blick so aus, als würde der Gutenberg-Editor klassische Page Builder wie WPBakery (früher Visual Composer), Divi oder Elementor ablösen.

Bei genauerem Hinsehen ist jedoch festzustellen, dass Page Builder mehr Einstellungsmöglichkeiten als der Gutenberg-Editor mitbringen. Diesbezüglich ist der Editor also im Nachteil.
So lassen sich bei Page Buildern Inhalte auf bestimmten Endgeräten ausblenden und Seitenabstände einzelner Module individuell festlegen. Funktionalitäten, die man nicht mehr missen will.

Die Menüpunkte aus der Abbildung zeigen: Page Builder wie Divi bieten praktische Module wie Akkordeons, Tabs oder sogar A/B-Testing gleich „out of the box“. Bei der Entwicklung von komplexen Layouts bringen solche Vorzüge Aufwands- und Kostenersparnisse mit sich.
Gutenberg-Editor: Das Fazit
Der Blick geht in die Zukunft
Der Gutenberg-Editor verfolgt den zeitgemäßen Ansatz, Inhalte, also die zentralen Bestandteile einer Website, attraktiv zu setzen. Seiten lassen sich so kuratieren, dass sie eine hohe Aufmerksamkeit erlangen und gute Conversions erzielen.
Als Alternative zum bisherigen TinyMCE-Editor ist der Gutenberg-Editor auf alle Fälle zu empfehlen. Wer bisher den Komfort eines Page Builders wie zum Beispiel Divi gewohnt ist, den wird „Gutenberg“ nicht zufriedenstellen.
Mit der neuen WordPress Version 5, ist „Gutenberg“ nun im Dezember zum Standard-Editor geworden.
Man darf gespannt sein, wie der Editor angenommen und ausgebaut wird.
INTERESSE GEWECKT?
Für weitere Informationen zum Thema Content-Management-Systeme wie WordPress, unserer Arbeitsweise und individuellen Angeboten, können Sie sich jederzeit gerne an uns wenden.

Weitere Beiträge
Server-Side Tracking: Vorteile und Funktionen kurz erklärt!
Wissenswertes zum Server-Side Tracking: ✓Notwendigkeit ✓Unterschiede zu Client-Side Tracking ✓Vorteile ✓Herausforderung ▶Jetzt informieren!

Die Welt der AI-Tools
Welche AI-Tools zur Bildgenerierung gibt es? Was sind Vor- und Nachteile und wie erhalten wir die besten Ergebnisse? ▶ Mehr in unserem Guide!

Checkout-Prozess optimieren für mehr Conversions
Ein optimierter Checkout für Ihren Online-Shop? ✓ Mehr Conversions ✓ weniger Absprünge ✓ wiederkehrende Kund:innen. » Mehr bei construktiv!

Whitepaper für effektive Leadgenerierung
Hochwertige Whitepaper für mehr Leads! construktiv erläutert ✓ Umsetzung ✓ Erfolgskriterien ✓ Vorteile für die Leadgenerierung. » Mehr!