10 Tipps rund um Facebook Apps
Eine Facebook App zu erstellen ist nicht schwer, sofern man ein paar Tipps berücksichtigt und weiß, dass eine App eigentlich nur eine Webseite in einem iFrame innerhalb Facebooks ist. Dieser Artikel richtet sich primär an Entwickler, die bereits erfolgreich eine erste App angelegt und Erfahrung mit der Facebook Graph API haben, aber auch an interessierte Neueinsteiger.
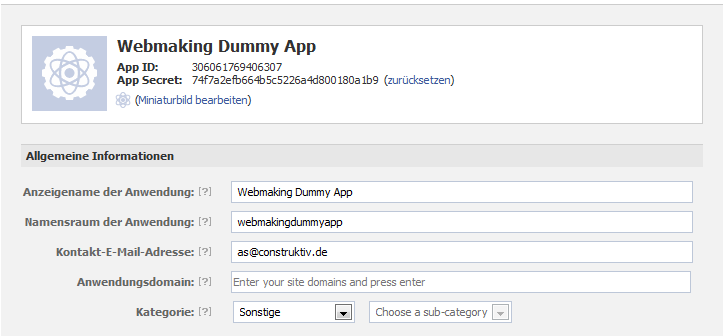
App ID, App Secret-Code und Standardeinstellungen
Nachdem man eine App angelegt hat, bekommt man von Facebook eine App ID und einen App Secret Code. Die beiden sind der Schlüssel, um die App bei der Facebook API zu authentifizieren. Besondere Aufmerksamkeit erfordert der App Secret-Code.
Er sollte wie ein Passwort behandelt und damit niemals sichtbar gespeichert werden. Sollte jemand Zugriff auf den App Secret-Code bekommen, hat er Zugriff auf alle freigegebenen Daten der User, die diese App akzeptiert haben.
Eine App wird mit Standard-Einstellungen angelegt, diese sind zunächst genau zu prüfen. Befindet sich eine App noch in der Entwicklung, sollte der „Sandkasten Modus“ in den Fortgeschrittenen-Einstellungen aktiviert werden, damit man vorerst nur selbst Zugriff auf die App hat. Bei construktiv haben wir die Erfahrung gemacht, dass es sinnvoll ist, anschließend in der Rechte-Verwaltung einen Tester und einen zuständigen Projektmanager/Teamleiter als zweiten Administrator anzulegen, der jederzeit auf die App zugreifen kann. Ansonsten können im Falle eines Urlaubs oder Krankheit des Administrators keine Änderungen an der App vorgenommen werden.

Aktuelle SDKs verwenden
Bevor man mit dem Programmieren anfängt, sollte geprüft werden, ob man das aktuelle Software Development Kit (SDK) für die Facebook API verwendet. Facebook bietet das SDK für JavaScript, PHP, iOS und Android an.
Das aktuelle PHP SDK liegt in der Version 3.2.2 vor und bringt im Vergleich zu Version 2.x eine große Änderung mit: getSession() wurde im Zuge der Migration auf OAuth 2.0 entfernt, daher wird empfohlen stattdessen getUser() zu verwenden.
Das JavaScript SDK sollte asynchron von Facebook geladen werden, um beim Laden des SDKs nicht das Laden der Webseite bzw. App zu beeinträchtigen.
Weitere Informationen und Beispielcode zu den Facebook SDKs sind hier zu finden:
Weniger Rechte sind mehr
Im nächsten Schritt gilt es zu klären, welche Daten bei dem User für die App abgefragt werden sollen. Hier gilt das Prinzip: weniger ist mehr. Zumindest was die Conversion Rate des Berechtigungs-Dialoges der App betrifft. Am Beispiel eines Gewinnspiels braucht man ggf. nur die Stammdaten und die E-Mail-Adresse, wobei diese den Authentifizierungsdialog „aufbläht“ und somit User abschrecken könnte. Eine Lösung wäre die E-Mail-Adresse in der App separat mit einem Formular abzufragen. Die Conversion Rate des Berechtigungs-Dialoges kann in den Insights einer App nachverfolgt werden.
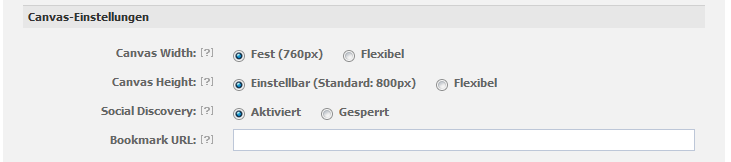
Scrollbars vermeiden
Die feste Breite einer Facebook App ist per Standard-Einstellung auf max. 760px (bei Tabs auf 810px normal oder 520px schmal) beschränkt. Wenn man in den Stylesheets der App „body { overflow-x:hidden; width:760px; }“ benutzt, kann man horizontale Scrollbars vermeiden. Alternativ kann man in den Fortgeschrittenen-Einstellungen der App die „Canvas Width“ auf „Flexibel“ setzen, durch verschiedene Auflösungen der Benutzer wird es aber schwieriger das Design bei allen gleich aussehen zu lassen.
Das Facebook JavaScript SDK bietet die Möglichkeit die Höhe des iFrames dynamisch an die Höhe der eigenen App anzupassen. Dafür verwendet man FB.Canvas.setSize() oder FB.Canvas.setAutoGrow(). Bisher gab es noch die Funktion FB.Canvas.setAutoResize(), diese wurde aber ab dem 01.01.2012 entfernt und kann nicht weiter verwendet werden. Bestehende Apps gilt es dementsprechend anzupassen.

FQL Queries über die Graph API
Eine wichtige Neuerung (seit dem 15.10.2011) an der Facebook API ist die Möglichkeit FQL Queries per Graph API zu senden. Die REST API wird in naher Zukunft abgeschafft werden. Das heißt, dass in zukünftigen Apps mit FQL Queries ausschließlich die Graph API benutzt werden sollte. Wer jedoch immer das aktuelle SDK benutzt, muss sich darum keine Sorgen machen.
Bei individuellen Lösungen sollte folgendes zukünftig verwendet werden: Um einen FQL Query an die Graph API zu senden, genügt eine einfache HTTP GET Anfrage. „QUERY“ kann dabei sowohl einen einzelnen, als auch mehrere Queries enthalten. Bei Verwendung von mehreren Queries muss „QUERY“ ein JSON enkodiertes Array sein.
Seitenwechsel innerhalb einer App ohne die Session zu verlieren
Wer bereits eine App programmiert hat, kennt sicher das Problem: Die Facebook-Session innerhalb einer App geht nach erfolgreicher Authentifizierung und einem daraufhin folgenden Seitenwechsel verloren. Um dieses Problem zu lösen, kann man den von Facebook übergebenen signed_request Parameter in einer PHP-Session speichern und nach einem Seitenwechsel den Parameter aus der PHP-Session benutzen. So kann das PHP SDK mit dem signed_request Parameter weiterhin auf die Daten in der Graph API zugreifen. Alternativ kann der signed_request Parameter auch als GET-Parameter an jeden weiterführenden Link angehängt werden.
PHP-Beispiel (vor der Einbindung des PHP SDK ausführen):
if(isset($_REQUEST['signed_request']) && trim($_REQUEST['signed_request']) != '') {
$_SESSION['signed_request'] = trim($_REQUEST['signed_request']);
} else {
$_REQUEST['signed_request'] = trim($_SESSION['signed_request']);
}
Fan-Gating
Fan-Gating ermöglicht unterschiedliche Inhalte für Fans und Nicht-Fans bereit zu stellen. Dies ist vor allem bei Apps beliebt, die in Fanseiten integriert sind und wird z.B. von Kunden von construktiv häufig nachgefragt. Alles was man dafür braucht, ist das PHP SDK und ein paar Zeilen Code:
PHP-Beispiel (setzt das PHP SDK voraus):
$facebook = new Facebook(array('appId' => 'FB_KEY', 'secret' => 'FB_SECRET', 'cookie' => false));
$fb_signed_request = $facebook->getSignedRequest();
$is_fan = (intval($fb_signed_request['page']['liked']) == 0 ? false : true);
Die Variable $is_fan ist dann entweder „true“ (Fanseite gefällt dem User) oder „false“ (Fanseite gefällt dem User nicht).

Graph API Explorer
Um Abfragen an die API vorab zu testen oder bestimmte Abfragen zu validieren, bietet der Graph API Explorer von Facebook eine einfache Oberfläche an. Diese enthält ein paar Standardabfragen, so dass mit ein paar einfachen Klicks auch eine gewünschte Abfrage an die Graph API zusammengestellt werden kann. Das spart Zeit und sollte in den eigenen Browser-Favoriten gespeichert sein.
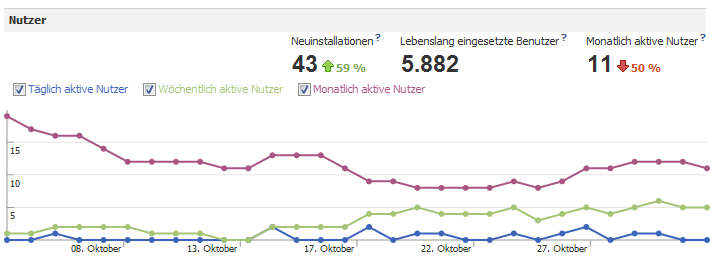
Monitoring von Apps
Facebook bietet mit den Insights umfangreiche Tools für das Monitoring von Apps an. Jeder App-Entwickler sollte sich mit der Oberfläche vertraut machen und regelmäßig die Statistiken prüfen. Speziell nach Änderungen an der App (z.B. Rechteänderungen oder Pinnwand-Texte), ist es wichtig die Insights im Auge zu behalten. Aus den Insights lassen sich z.B. Rückschlüsse ziehen, wie viele aktuelle User es gibt, wie viele Impressions Pinnwand-Posts der App generiert haben, wie oft Pinnwand-Posts der App ausgeblendet wurden oder wie viele User den Berechtigungs-Dialog akzeptiert bzw. abgelehnt haben.

Wichtige Änderungen der Facebook API
Das Facebook Developer Blog ist eine wichtige Quelle für Neuerungen und Änderungen. Besonders im Zuge der „Operation Developer Love“ wird fortlaufend an der API gearbeitet. Wer auf dem Laufenden bleiben möchte, sollte regelmäßig in den Blog schauen.
Ich hoffe, dass diese Hinweise dem ein oder anderen Entwickler eine nützliche Hilfe sind und wünsche „Frohes Appen!“.
Dieser Artikel erschien in der PCPraxis
www.pcpraxis.de
INTERESSE GEWECKT?
Für weitere Informationen zum Thema Social Media Marketing Trends für 2022 oder unserer Arbeitsweise und individuellen Angeboten, können Sie sich jederzeit gerne an uns wenden.
