Webdesign für alle(s): Responsive TYPO3 CMS
Klingt spannend und ist es auch. Responsive Design oder Fluid Webdesign verfolgt das Ziel der dynamischen und unabhängigen Darstellung von Internetauftritten mit einem beliebigen Endgerät und das plattformübergreifend. Die Verknüpfung dieser Technologien mit dem TYPO3 CMS erfordert ein paar Kniffe, die wir Ihnen nicht vorenthalten möchten. Konzept und Absprachen zwischen Grafiker und Entwickler sind die Hauptbestandteile einer Umsetzung von Responsive Designs. Wurde das Design vom Kunden abgenommen, geht es an die Umsetzung. Bei diesem Prozess ist die Kommunikation und das Konzept des neuen Auftritts der Hauptbestandteil, um das Responsive Design plattformübergreifend für beliebige Endgeräte umzusetzen.
Aktuelle Extensions und Sources verwenden
Der Umbruch mit Neuerungen und technischen Änderungen im TYPO3- Core erfordern stets aktuelle Versionen während der Entwicklung eines Projektes. Extensions werden erweitert und aktualisiert, damit sie den modernen HTML5-Standards gerecht werden, keine grobe Mischung aus (X)HTML und HTML5 entsteht und auch den neuen Standards mit Fluid und Extbase folgen. Extensions wie TemplaVoila! und DAM werden in Zukunft auf Extbase & Fluid umgebaut. Für Entwickler bietet sich dieser Bugtracker an. Oft werden Patches bereitgestellt, die Securityoder Bugfixes enthalten. Seit der TYPO3 -Version 4.7.x wird nativ HTML5 unterstützt. Möchten Sie eine vorherige Version mit HTML5 einsetzen, hilft die Extension “hype_html5”.
Konzeption ist alles
Mit Responsive Webdesign verändern sich auch die Workflows vom Projektleiter, Grafiker und Entwickler. Es gibt nicht mehr ein Gesamtlayout, sondern mindestens drei Variationen der Darstellung.
Desktop-PC, Tablet und Smartphone werden hier abgedeckt und es gilt, ein für alle Endgeräte bedienerfreundliches Layout zu gestalten. Wichtig ist, dass abgestimmt wird, welche Grundauflösungen abgedeckt werden sollen und ob das Design sich im Landscape-Mode ebenfalls flexibel anpassen soll. Bei der Kalkulation des Projekts sollte berücksichtigt werden, dass neben der umfangreicheren Entwicklung auch Testing erforderlich ist.
Responsive Layouts prüfen
Entwicklern stehen nicht immer alle mobilen Endgeräte zur Verfügung. Um Kosten einzusparen, bietet das Firefox-Add-on “Web Developer” Abhilfe. Vordefinierte Responsive-Layout-Darstellungen werden auf die geöffnete Seite angewandt. Über den Button “Resize/ View Responsive Layouts” lässt sich die Ansicht öffnen. Mit einem Blick können Darstellungsfehler angepasst und Optimierungen durchgeführt werden, ohne das Endgerät zu wechseln. Mit einem Rechtsklick in den Darstellungen lassen sich die iFrames mit den Responsive Layouts aktualisieren und Änderungen werden sofort sichtbar. Der richtige Doctype In HTML5 ist es wichtig, den richtigen Doctype anzugeben. Der Doctype ist sehr sparsam und leicht zu merken: „<!DOCTYPE html>“. In TypoScript ist es ebenfalls ganz leicht. Das „xmlprologue” bewirkt, dass kein XML-Prolog ausgegeben wird. In HTML5 wird dieser nicht mehr benötigt. Das Meta-Charset ist seit der Akktuellen Version 4.7 bereits auf UTF-8 festgelegt. Sollte die Ausgabe nicht automatisch auf UTF-8 gesetzt werden, setzen Sie das “metaCharset” auf UTF-8:
// config since TYPO3 4.5.x
config {
doctype = html5
xmlprologue = none
// Character sets
renderCharset = utf-8
metaCharset = utf-8
}
HTML5 Browserkompatibilitäten
Die Abwärtskompatibilität muss besonders berücksichtigt werden. Leider ist bei Großunternehmen noch der veraltete Internet Explorer 8 oder 7 im Einsatz, welche nicht mit HTML5 kompatibel sind. Um eine HTML5-Unterstützung zu gewährleisten, bietet Google das nützliche JavaScript-Framework „html5shiv” an. Mehr Infos finden Sie unter https://code.google.com/p/html5shiv. Sie binden html5shiv im Typo – Script folgendermaßen ein:
// HTML5 support for older browsers like
IE7 / IE8
[browser = msie] && [version = <9]
page.includeJS {
file1 = https://html5shiv.googlecode.com/
svn/trunk/html5.js
file1.external = 1
file1.disableCompression = 1
file1.excludeFromConcatenation = 1
[end]
}

Media-Queries bieten die Möglichkeit, die CSS-Eigenschaften je nach Browsergröße oder Ausrichtung des Endgerätes zu definieren. Ein Vier-Spalten-Layout kann zu einem Zwei-Spalten-Layout für das Tablet werden. Um in älteren Browsern auf Media-Queries zurückgreifen zu können, sollte die “respond.js” integriert werden. Andernfalls wird es in diesen Browserversionen zur fehlerhaften CSS-Darstellung kommen.
TemplaVoila! – HTML5 anlernen
Bis zum Erscheinen der TemplaVoila!-Extension (Version 1.8.0), mussten einige Anpassungen für die HTML5-Kompatibilität berücksichtigt werden. Zum Beispiel erkennt TV beim Mapping diverser DOM-Elemente nicht alle HTML5-Tags. Sie sind ausgegraut und beim Mapping nicht anwählbar. Das können Sie umgehen, indem Sie im HTML-Template einen DIV-Container um das HTML5-Tag legen und als Ersatz das HTML5-Tag als „outer” mappen und dem stdWrap das HTML5-Tag übergeben:
// TemplaVoila! HTML5-Tag im flexiblen
Inhaltselement oder Template abbilden
10= RECORDS
10 {
source.current=1
tables = tt_content
wrap = <section>|</section>
}
In der Frontend-Ausgabe werden Sie feststellen, dass die Elemente mit einem DIV-Container umschlossen werden, wobei diese nach den neuen HTML5-Standards ein „<section>”-Tag darstellen müssten:
// Frontend-Ausgabe – Ersetzen von <div
id=”c#”> zu <section id=”c#”>
10= RECORDS
10 {
conf {
tt_content.stdWrap.innerWrap.
cObject.default = TEXT
tt_content.stdWrap.innerWrap.
cObject.default.insertData = 1
tt_content.stdWrap.innerWrap.
cOBject.default.value = <section
id=”c{field:uid}”>|</section>
}
source.current=1
tables = tt_content
}
Ladezeiten minimieren
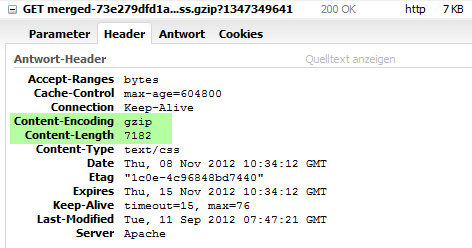
Im Zeitalter der mobilen Endgeräte und der Suchmaschinenoptimierung, wird es wieder wichtig, auf die Ladezeiten und Anzahl der Serveranfragen zu achten. TYPO3 CMS liefert seit der Version 4.6.x einen integrierten JS- und CSS-Kompressor mit, der die Dateien kombiniert und mittels GZIP komprimiert. Es ist zu beachten, dass die Komprimierung nur funktioniert, wenn „$TYPO3_CONF_VARS[FE][compressionLevel]“ einen Wert größer Null hat. Der Wert kann über das Install-Tool und den Punkt „All Configuration“ konfiguriert werden. JS-Bibliotheken und CSS-Frameworks (z.B. Twitter Bootstrap, jQuery-UI, …) lassen die Anzahl an Dateien und als Resultat die Anfragen (Lade-/Antwortzeiten) an den Webserver ansteigen. Mit dem JS- und CSS-Kompressor lassen sich die Anfragen um ein Vielfaches reduzieren und der Internetauftritt wird schneller dargestellt. Wichtig ist, dass externe CSS und JS-Quellen vom Kombinieren und Komprimieren Ausgeschlossen werden:
//Kombineren und Komprimieren
config {
concatenateJs = 1
concatenateCss = 1
compressJs = 1
compressCss = 1
}
//Externe JS-/CSS-Quellen ausschließen
page.includeJSlibs {
jquery = https://code.jquery.com/jquery-1.9.1.min.js
jquery.external = 1
jquery.disableCompression = 1
jquery.excludeFromConcatenation = 1
}
Grafiken optimieren
Ein spezielles Thema in TYPO3 sind die Dateigrößen und Auflösungen der eingesetzten Grafiken über den RTE. Der RTE reduziert die Auflösung und Dateigrößen der eingebundenen Grafiken via „Zauberbild einfügen”. Dies reicht häufig nicht aus. Sie müssen berücksichtigen, dass mobile Endgeräte die Seite mit einem deutlich langsameren Mobilfunknetz aufrufen. Abhilfe schafft die händische Anpassung der Auflösung und Komprimierung der Grafiken durch ein Bildbearbeitungsprogramm und die Einbindung im RTE. Adaptive Images in das TYPO3 CMS zu implementieren, stellt noch ein Problem dar, da nur eine Bildquelle zur Verfügung steht und das <img>-Tag dafür nicht ausgelegt ist. Im TYPO3 CMS könnten „Responsive Images” mit TypoScript erzeugt werden und mit jQuery je nach Browserauflösung aus den „data”-Attributes ausgelesen werden. Ein Codebeispiel ist dabei hilfreich.
Wichtige Änderungen: TYPO3 wird zur Dachmarke
Auf der TYPO3-Konferenz 2012 in Stuttgart wurde bekannt gegeben, dass die Produktpalette von TYPO3 umbenannt wird und der Begriff „TYPO3” als Dachmarke fungieren und in allen Produktnamen erscheinen soll. Die neue Namensgebung soll zum einen mit den verwirrenden Produktnamen aufräumen, zum anderen TYPO3 als Dachmarke stärken. Viel wichtiger: Die Marke TYPO3 und was Menschen mit dieser Marke und der dahinter stehenden Community verbinden, wird in den Mittelpunkt gerückt. Ebenfalls wurden die Logos der Produkte überarbeitet und ein Style-Guide veröffentlicht.
Bisherige Namensgebung
TYPO3 Phoenix / TYPO3 5.0
TYPO3 4.x (4.7/4.6/4.5/…)
FLOW3 (PHP-Framework)
Fluid (Template Engine)
Neue Namensgebung
TYPO3 Neos (Neuentwicklung des CMS)
TYPO3 CMS
TYPO3 Flow
TYPO3 Fluid

Dieser Artikel erschien in der PCPraxis
www.pcpraxis.de
INTERESSE GEWECKT?
Für weitere Informationen zum Thema Vorteile einer barrierefreien Website, unserer Arbeitsweise und individuellen Angeboten, können Sie sich jederzeit gerne an uns wenden.
