
Web Performance Auditing mit Google Lighthouse
Mit Google Lighthouse zur schnelleren Website? Zumindest verspricht Googles Analyse-Tool genau das. Seitdem Google den Page Speed auch bei mobilen Suchen als Ranking-Faktor hinzuzieht, ist die Ladezeit von Webpräsenzen endgültig für alle Website-Betreiber elementar. Genau hier kommt Google Lighthouse ins Spiel.
Die Ladezeit von Websites messen – was kann daran so schwer sein?
User-Experience und Fakten zusammenbringen
Problematisch wird es, wenn die vom Nutzer wahrgenommene Ladezeit maßgeblich von der Geschwindigkeit abweicht, die sich in nüchternen Zahlen ausdrückt – wenn der Seitenaufbau also träger wirkt, als er eigentlich ist. Um dieses Nutzungserlebnis, die sogenannte User Experience (UX), zu berücksichtigen, verwenden UX-Designer komplexe Tools. Google Lighthouse ist ein solches Werkzeug, das Einsteigern und Fortgeschrittenen den Zugriff auf dafür notwendige Informationen vereinfacht. Aber von vorn:
Was ist Google Lighthouse?
Website-Audits on the go
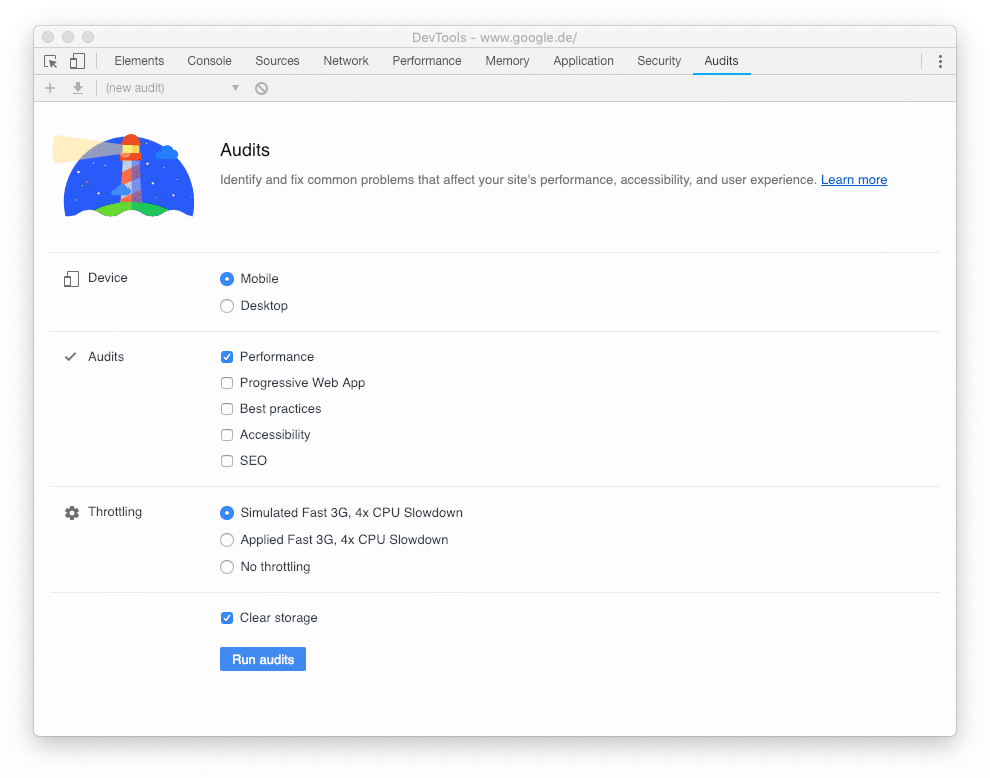
Google Lighthouse ist ein Auditing-Tool, das zunächst als Erweiterung für den Chrome-Browser angeboten wurde. Seit 2018 ist Google Lighthouse fester Bestandteil von Google Chrome und muss nicht mehr separat installiert werden. Im Chrome-Browser genügt ein Klick in die integrierten Entwicklertools (Taste F12), um einen Test anzustoßen.
Obwohl das Aufdecken von Performance-Problemen für viele die Paradedisziplin von Lighthouse ist, handelt es sich eigentlich um ein General-Purpose-Tool, das auch Analysen zu Nutzerfreundlichkeit, SEO und weiteren Best Practices der Webentwicklung ermöglicht.

Check, Diagnose und Lösung
Mehr als nur nüchterne Zahlen mit Google Lighthouse
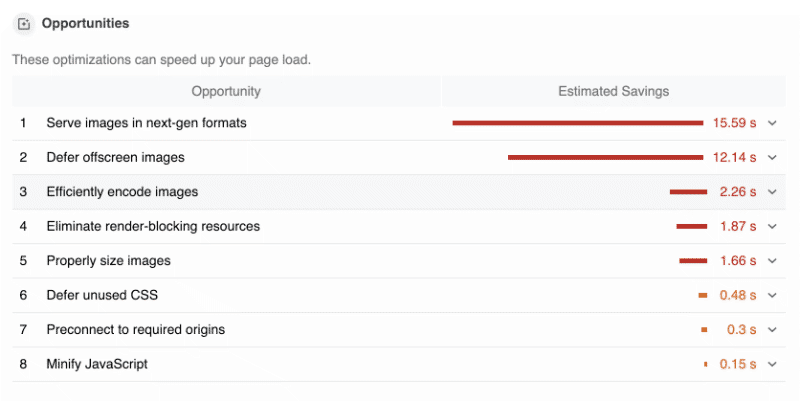
Lighthouse versteht sich nicht nur als Messinstrument, sondern gibt konkrete Verbesserungsvorschläge an die Hand. Genaue Angaben darüber, welche Anpassung wie viele Sekunden Ladezeit einspart, erleichtern die Entscheidung für einzelne Maßnahmen. Schnellen Überblick liefern Kennzahlen wie der Speed Index und relevante Infos zu Wartezeiten.

Optimierungstipps mit konkreten Ansagen zur Zeitersparnis
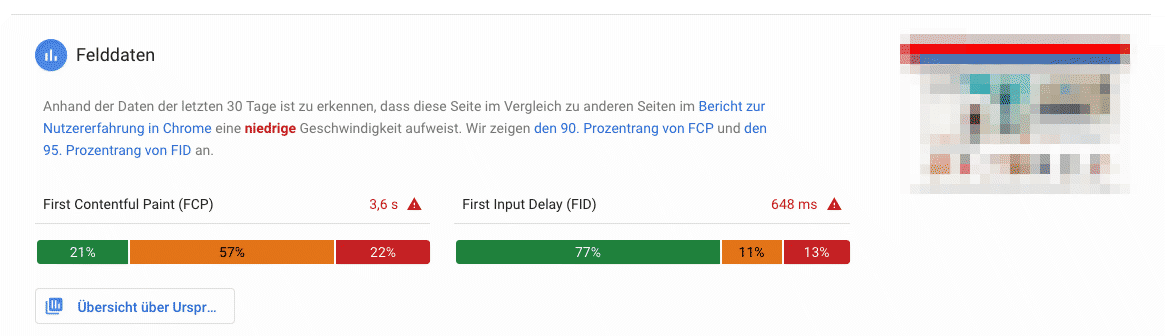
Wer zuvor das Online-Tool „PageSpeed Insights“ (kurz PSI) aus der Google PageSpeed-Familie genutzt hat, dem fallen hier viele Gemeinsamkeiten auf. Das ist kein Zufall: Seit November 2018 basiert das häufig genutzte Online-Tool ebenfalls auf Lighthouse. Zusätzlich präsentiert Lighthouse Daten aus dem Chrome User Experience Report, mit Messwerten zu den Ladezeiten realer Website-Besucher.

PageSpeed Insights liefert zusätzlich auch Messwerte von echten Benutzern
Zeitgemäße Features von Google Lighthouse für die Web Performance
Fit für das mobile Web von heute
Mit Informationen zum „First Contentful Paint“ (wann ist der erste Seiteninhalt sichtbar?) und „First Input Delay“ (wann reagiert die Seite erstmals auf Eingabe?) stellt Lighthouse wichtige auf die User Experience ausgerichtete Kennzahlen bereit, die früher nur mit deutlich mehr Aufwand zu bekommen waren.
Für eine realistische Bewertung der Performance auf Mobilgeräten simuliert Google Lighthouse reale Bedingungen: CPU-Leistung und Netzwerkverbindung werden auf das Niveau eines üblichen Smartphones reduziert – bis hin zu verlorenen Datenpaketen. Das ist besonders wertvoll, wenn sich Websites als harte Geduldsprobe für mobile Besucher entpuppen, obwohl sie am PC ausgesprochen flott funktionieren.
Profis mit Vorliebe für Automatisierung kommen ebenfalls auf ihre Kosten: Da der Programmcode auch als Paket für NodeJS zur Verfügung steht, lässt sich Lighthouse als eigenständiges Tool für die Kommandozeile installieren und flexibel anwenden. Wer häufig Updates an der eigenen Website durchführt, kann beispielsweise mittels automatischer Tests sicherstellen, dass neue Änderungen sich nicht negativ auf die User Experience auswirken.
Fazit zu Google Lighthouse: Ein Tool, das bleibt
Gut für den Performance-Werkzeugkasten
Wachsende Ansprüche an die Web Performance und damit einhergehende Komplexität stellen Website-Betreiber oftmals vor Schwierigkeiten. Auch wenn Google Lighthouse keine Wunder vollbringt, leistet es wertvolle Dienste. Der eigentliche Vorteil ist die einfache Zugänglichkeit und Verfügbarkeit des Tools. Erst dadurch können viele Anwender bestimmte Probleme im Bereich Ladezeiten und User Experience erkennen und lösen – für User am Desktop und an Mobilgeräten. Google Lighthouse wird uns daher nicht zu Unrecht noch einige Zeit als eines der Standard-Werkzeuge für die Optimierung der Web Performance begleiten.
INTERESSE GEWECKT?
Für weitere Informationen zu Google Lighthouse, unserer Arbeitsweise und individuellen Angeboten können Sie sich jederzeit gerne an uns wenden.

Weitere Beiträge

SEO und UX – immer eine gute Kombination
SEO & UX: ein erfolgreiches Zusammenspiel zweier Online-Marketing-Disziplinen ▶ Jetzt mehr erfahren!

Server-Side Tracking: Funktionsweise und Umsetzung
In Teil 2 zum Server-Side-Tracking zeigen wir Ihnen, wie Sie das Tracking-Setup Ihrer Website anpassen, um auch künftig datengestützte Analysen machen zu können.
Server-Side Tracking: Vorteile und Funktionen kurz erklärt!
Die großen Browser wie Google stellen bis Ende 2024 ihren Support für 3rd-Party Cookies ein. Was das für Cookie-basiertes Tracking bedeutet, erfahren Sie in Teil 1 zum Server-Side-Tracking.

Onpage SEO vs. Offpage SEO – Unterschiede kurz erklärt
Was genau beinhalten Onpage SEO und Offpage SEO und wo liegen die Unterschiede dieser Schwerpunkte? ▶ Jetzt mehr erfahren!