
BESSERE WEBSITES DURCH PROTOTYPING
Für die Entwicklung gelungener Websites sind Prototypen so gut wie unverzichtbar.
Aber warum sind sie so wichtig und wie kann der Entwicklungsprozess eines Prototyps aussehen?
WARUM EIN PROTOTYP?
SCHNELLER, FLEXIBLER, SCHÖNER…
Das Wort „Prototyp“ setzt sich aus den griechischen Begriffen „protos“ (der Erste) und „typos“ (Vorbild) zusammen. Somit handelt es sich um ein Vorab-Exemplar oder Versuchsmodell eines in der Planung befindlichen Endprodukts – in unserem Fall einer Website.
Protopytypen sollen Designideen, Funktionsweisen sowie Inhalte grafisch repräsentieren, um diese greifbarer zu machen. So können Änderungswünsche bzw. Probleme frühzeitig erkannt und berücksichtigt werden. Auf diese Weise kann direkt Kundenfeedback eingeholt und die Benutzeroberfläche Website verbessert werden, bevor sie überhaupt fertiggestellt wird.

DREI GUTE GRÜNDE...
...FÜR DEN EINSATZ EINES PROTOTYPEN
1. Kosten- & Zeitersparnis
Der Einsatz eines Prototyps erspart im Nachhinein viel Arbeit: Vor der echten Produktionsphase kann das Konzept noch einmal angepasst und überflüssiger Zeitaufwand bei der Produktentwicklung verhindert werden.
2. Erleichterter Workflow
Prototyping trägt dazu bei, Missverständnisse in der Kommunikation im Vorfeld zu vermeiden.
So entsteht bei allen Projektbeteiligten eine gemeinsame Vorstellung vom Endprodukt, was zu einer effizienten und erleichterten Arbeitsweise bei der Produktentwicklung führt.
3. Bessere Usability & Vorstellungskraft
Prototypen sind nicht nur in der internen Abstimmungsphase sinnvoll. Sie bieten auch für den Kunden einen hohen Mehrwert. Denn Prototypen schaffen die Möglichkeit, an einem bereits funktionierenden Beispiel das Verhalten der Website zu testen.
So ist der Kunde in der Lage, das Konzept der Website nicht nur auf statische Weise zu erfassen. Zusätzlich kann er sich dynamisch durch die einzelnen Seiten klicken. Dies gibt dem gesamten Projekt mehr Sicherheit und erleichtert die Kommunikation.
LOW- & HIGH-FIDELITY
PROTOTYPING IM ALLTAG
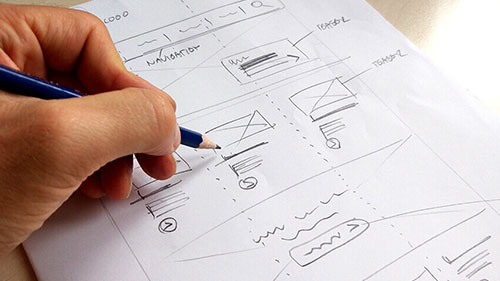
Die Erstellung einer Website beginnt im Allgemeinen mit einem Scribble, also einem ersten Skizzenentwurf, um die grobe, erste Grundidee festzuhalten. Dieser sogenannte „low-fidelity“ Prototyp wird meist auf Papier, einem Whiteboard oder einem digitalen Pad skizziert.
Mit einem grafisch aufbereiteten Storyboard werden mögliche Interaktionen mit der Website aufgezeigt. Das kann zusätzlich dabei helfen, einen ersten Eindruck von dem potentiellen, zukünftigen Nutzerverhalten (Use Case) zu gewinnen.
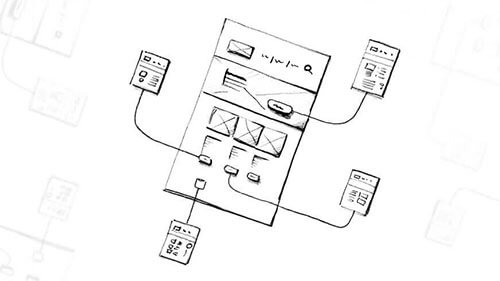
Auch ein Wireframe kann hilfreich sein, um die konzeptionelle Anordnung der Website-Elemente vorzunehmen. Hierfür wird in einer Seitenvorlage schematisch definiert, was, wo und wie auf der Seite dargestellt werden soll – ähnlich einer technischen Bauanleitung.
Ist dieser erste low-fidelity Prototyp weit genug ausgearbeitet, geht es in die eigentliche Prototyping-Phase über, in der die vorher einzelnen erforderlichen Seitentypen innerhalb der Prototyping-Software gelayoutet werden. In dieser Phase der Konzeption entsteht der „high-fidelity“ Prototyp, dessen Layout deutlich detaillierter und ausgereifter als das seines Vorgängers ist. Mitunter existiert bereits eine unternehmensspezifische Styletile, also eine Designvorgabe für grundlegende Farben, Elementen und die Typografie. In diesem Fall kann das Design schon auf den Prototypen angewandt werden.


Beliebte Tools fürs Prototyping
Die Auswahl ist groß
Prototypen lassen sich auf verschiedenste Vorgehensweisen mit unterschiedlichen Tools erstellen. Sketch und Adobe XD sind einige der bekanntesten Programme, die man zur Konzeption verwenden kann. Unter den Onlineversionen erfreuen sich beispielsweise InVision und Lucidchart einer großen Beliebtheit.




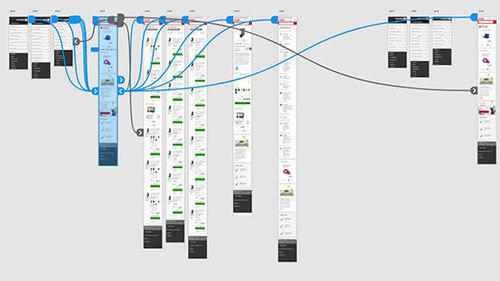
Struktur durch Visualisierung
Der Wow-Effekt
Sind die einzelnen Seitentypen fertiggestellt, kann man den Prototypen zum Leben erwecken, indem man alle interaktiven Elemente wie zum Beispiel Buttons Links mit den einzelnen Seiten verknüpft. Dadurch entsteht der eigentliche Prototyp. Dieser hebt sich durch seine Interaktivität von statischen Mockups ab und fühlt sich in den meisten Fällen schon an wie eine vollwertige Website.
Wer nun denkt, dass auf einen Wow-Effekt verzichtet werden kann, sollte im Hinterkopf haben, dass nicht jeder ein ausgereiftes Vorstellungsvermögen hat:
- Kollegen, Abteilungsleiter und Geschäftsführer müssen ggf. überzeugt und abgeholt werden, sodass Ideen und Entwürfe mithilfe des Prototyps im Team diskutiert werden können..
- Mitunter können zusätzliche Anforderungen an die Benutzeroberfläche aufgedeckt werden, die ohne Prototyp eventuell übersehen worden wären.
- Und als wichtigster Punkt: Der Kunde muss sich einfach und selbsterklärend über die Website bewegen können – ein Prototyp hilft, die Usability vorab zu testen.

FAZIT:
PROTOTYPEN MACHEN SICH BEZAHLT
Durch die Verwendung von Prototypen ist die Kommunikation einfacher, die Anforderungen transparenter und die Arbeitsabläufe effizienter. Somit erzielen die Funktionalitäten von Prototypen ein Ergebnis, an dem nicht nur unsere Kunden, sondern auch die letztendlichen Website-User Freude haben.
INTERESSE GEWECKT?
Für weitere Informationen zum Thema Prototyping, unserer Arbeitsweise und individuellen Angeboten, können Sie sich jederzeit gerne an uns wenden.

Weitere Beiträge

Karrierebereiche für Unternehmen – Vorteile und Tipps
In einem Karrierebereich können Unternehmen Stellen sowie spannende Inhalte für Jobsuchende und Mitarbeitende veröffentlichen. Diese und mehr Vorteile von Karriereseiten erklären wir in diesem Beitrag.

Die Welt der AI-Tools
Welche AI-Tools zur Bildgenerierung gibt es? Was sind Vor- und Nachteile und wie erhalten wir die besten Ergebnisse? ▶ Mehr in unserem Guide!

Checkout-Prozess optimieren für mehr Conversions
Ein optimierter Checkout für Ihren Online-Shop? ✓ Mehr Conversions ✓ weniger Absprünge ✓ wiederkehrende Kund:innen. » Mehr bei construktiv!

Whitepaper für effektive Leadgenerierung
Hochwertige Whitepaper für mehr Leads! construktiv erläutert ✓ Umsetzung ✓ Erfolgskriterien ✓ Vorteile für die Leadgenerierung. » Mehr!