

Core Web Vitals
Die neuen Ranking-Signale innerhalb der Page Experience
Ab Mai 2021 werden die jüngst angekündigten Core Web Vitals von Google als Ranking-Signale gezählt. Im Zuge dessen werden diese neuen Signale mit den bereits bekannten Faktoren zur Page Experience wie Mobilfreundlichkeit, HTTPS-Verwendung und dem Verzicht auf Interstitials kombiniert. Doch was genau sind die Core Web Vitals, die SEOs und Websitebetreiber immer öfter aufhorchen lassen? Wir erklären, worum es bei den neuen Ranking-Signalen genau geht.
Was sind die Core Web Vitals?
Websitemessungen von Performance und UX
Bei den Core Web Vitals handelt es sich um drei unterschiedliche Kennzahlen, mit denen Google die Nutzererfahrung auf einer Website bewertet:
- Largest Contentful Paint (LCP) – Ladevorgang der Seite
- First Input Delay (FID) – Interaktivität auf einer Seite
- Cumulative Layout Shift (CLS) – visuelle Stabilität der Seite
Mit diesen Kennzahlen können Websitebetreiber und SEOs die Nutzererfahrungen auf einer Website einstufen, bewerten und Verbesserungspotenziale ausfindig machen.

Largest Contentful Paint (LCP)
Der Largest Contentful Paint gibt die Zeit an, bis das größte Inhaltselement der Seite im sichtbaren Bereich des Users angezeigt wird. Bei der Bewertung des LCP werden beispielsweise Bilder, Thumbnail-Grafiken, Videos, Block-Level-Elemente (Paragrafen), Listen und Überschriften berücksichtigt.
So optimieren Sie den LCP:
- Beschleunigen Sie den Pagespeed bei Bild- und Video-Ressourcen. Komprimieren Sie Bilder und laden Sie sie anschließend in der tatsächlich benötigten Größe hoch. Oft hilft zudem ein Content Delivery Network (CDN)
- Laden Sie Bilder, Videos und Skripte mittels rel=“preload“ vor und binden Sie kritische CSS-Dateien inline ein.
- Reduzieren Sie die Antwortzeit des Servers. Eventuell lohnt sich der Wechsel zu einem schnelleren Webhoster.
Hinweis: Eine Dauer von über 2,5 Sekunden wertet Google als optimierungsbedürftig. Über 4 Sekunden gelten bereits als schlecht.
First Input Delay (FID)
Der FID gibt die Zeit an, die von der ersten Interaktion des Users mit der Website bis zur Reaktion des Browsers vergeht. Dies kann beispielsweise ein Klick auf einen Link, einen Button oder einen Menüpunkt sein.
So optimieren Sie den FID:
- Reduzieren Sie die Ausführungszeit von JavaScript-Elementen – etwa mithilfe von geeigneten Plugins oder Async JavaScript.
- Nutzen Sie Caching Tools. JavaScript und CSS-Dateien lassen sich zusammenlegen oder nachladen, um den Browser zu entlasten. Oftmals sind bereits Bildformate wie WebP eine gute Lösung.
Hinweis: Einen FID von unter 100 Millisekunden stuft Google als gut ein. Verzögerungen zwischen 200 und 300 Millisekunden gelten hingegen als optimierungsbedürftig.
Cumulative Layout Shift (CLS)
Der CLS gibt an, in welchem Ausmaß sich das Layout der Website während der Ladephase verschiebt. Sein Wert liegt zwischen 0 (keine Verschiebung) und 1 (stärkste Verschiebung). Seitenelemente, die sich während einer Interaktion mit der Website verschieben, verschlechtern die Bedienbarkeit und sind daher nicht nutzerfreundlich.
So optimieren Sie den CLS:
- Ergänzen Sie Größenangaben (width und height) bei Bildern und Videos. Dadurch wird der entsprechende Platz beim Laden der Seite reserviert. Die User erleben keine nachträgliche Verschiebung der Seiteninhalte.
- Definieren Sie auch feste Größen für Banner und platzieren Sie diese nicht im sichtbaren Bereich. So verhindern Sie ebenfalls Layout-Verschiebungen.
- Feste Größenangaben empfehlen wir auch für Widgets und iFrames. Ersetzen Sie Content-Elemente niemals durch ein neues Element, es sei denn, der User hat eine entsprechende Auswahl getroffen und möchte es so.
- Vermeiden Sie Layout-Shifts, die durch das Laden von Webfonts entstehen.
Hinweis: Einen CLS über 0,1 stuft Google als optimierungsbedürftig ein. Werte über 0,25 gelten als schlecht.
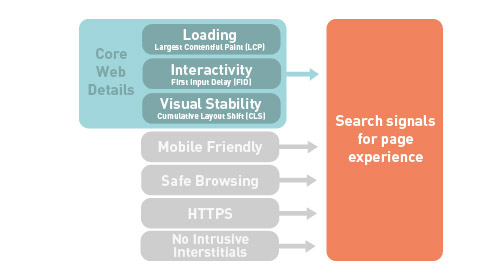
Neben den Core Web Vitals beeinflussen weitere Faktoren die Ladegeschwindigkeit. Eine für mobile Endgeräte optimierte Website sowie eine HTTPS-Verschlüsselung spielen ebenfalls eine ausschlaggebende Rolle:

Quelle: developers.google.com
So messen Sie die Core Web Vitals
Signale deuten und Verbesserungspotenziale erkennen
Für SEOs und Websitebetreiber gibt es inzwischen vielfältige Möglichkeiten, die Core Web Vitals zu messen. Auch wer selbst kein Performance-Experte ist, sollte die Metriken in den Tools zu interpretieren wissen: Die Herausforderung liegt vor allem darin, die gemessenen Daten im Hinblick auf die Core Web Vitals korrekt einzuschätzen und die Usability der Website entsprechend zu optimieren.
Folgende Tools geben einen Einblick in die Core Web Vitals einer Website:
Core Web Vitals und SEO
In Zukunft werden die neuen Core Web Vitals beim Google-Ranking als Maßstab für die Ladezeit und Performance eingesetzt. Deshalb ist es für Websitebetreiber und SEOs wichtig, die drei Kern-Metriken zeitnah zu prüfen und gegebenenfalls zu optimieren. Eine ausführliche Dokumentation von Google hilft dabei, die Bewertung der einzelnen Kriterien nachzuvollziehen und zu erfahren, wie genau Sie Websites bezüglich der Kriterien verbessern können. Dass Google frühzeitig über das Experience Update informiert, seine Analyse-Tools erweitert und eine Dokumentation zur Verfügung stellt, verdeutlicht die Dringlichkeit von optimierten Core Web Vitals. Jedoch sollten Websitebetreiber und SEOs im Hinterkopf behalten, dass Google weiterhin diejenigen Seiten beim Ranking bevorzugt, die insgesamt den relevantesten und qualitativ hochwertigsten Content liefern. Bei Seiten mit einem ähnlichen inhaltlichen Mehrwert ist hingegen die Page Experience ausschlaggebend für das Ranking.

Fazit
Mit optimierten Core Web Vitals für die Page Experience wappnen
Google hat bereits früh Überprüfungstools und eine ausführliche Dokumentation der neuen Core Web Vitals bereitgestellt. Dass diese Kennwerte das Website-Ranking in Zukunft beeinflussen, ist insofern absolut wahrscheinlich. Webmaster und SEOs sollten sich daher zeitnah auf den neuen Ranking-Faktor Page Experience einstellen und die Core Web Vitals im Rahmen der Suchmachinenoptimierung entsprechend verbessern.
INTERESSE GEWECKT?
Für weitere Informationen zum Thema Core Web Vitals, unserer Arbeitsweise und individuellen Angeboten können Sie sich jederzeit gerne an uns wenden.

Weitere Beiträge

SEO und UX – immer eine gute Kombination
SEO & UX: ein erfolgreiches Zusammenspiel zweier Online-Marketing-Disziplinen ▶ Jetzt mehr erfahren!

Server-Side Tracking: Funktionsweise und Umsetzung
In Teil 2 zum Server-Side-Tracking zeigen wir Ihnen, wie Sie das Tracking-Setup Ihrer Website anpassen, um auch künftig datengestützte Analysen machen zu können.
Server-Side Tracking: Vorteile und Funktionen kurz erklärt!
Die großen Browser wie Google stellen bis Ende 2024 ihren Support für 3rd-Party Cookies ein. Was das für Cookie-basiertes Tracking bedeutet, erfahren Sie in Teil 1 zum Server-Side-Tracking.

Onpage SEO vs. Offpage SEO – Unterschiede kurz erklärt
Was genau beinhalten Onpage SEO und Offpage SEO und wo liegen die Unterschiede dieser Schwerpunkte? ▶ Jetzt mehr erfahren!