

Style Tiles: Design kompakt zusammengefasst
Style Tiles ermöglichen die Vorstellung aussagekräftiger Webdesign-Konzepte, ohne übermäßig Zeit in die Ausarbeitung vorläufiger Layouts zu investieren. Dabei stehen sie im Workflow zwischen dem noch recht vagen Moodboard und einem bereits ausgefeilten Modell. Wir erklären, wie wir mit Style Tiles arbeiten und wie sie die Konzeption von Websites optimieren.
Was sind Style Tiles?
Look & Feel der Website
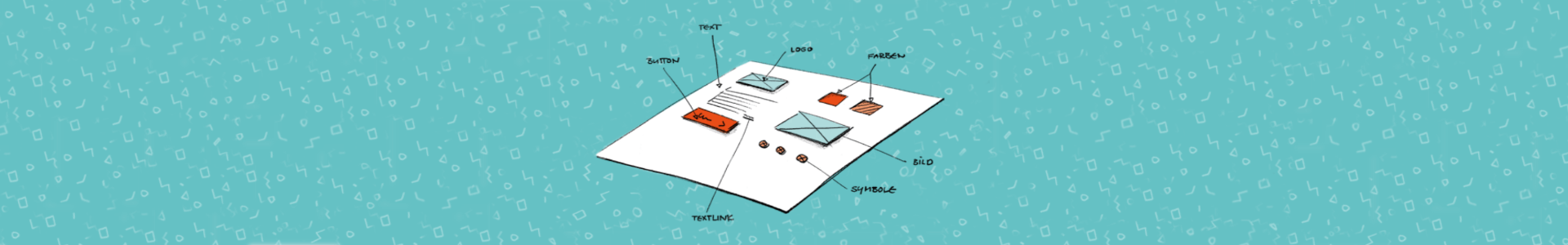
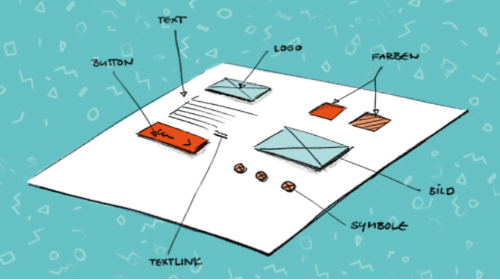
Style Tiles sind für den Webdesigner und den Kunden, so einfach es klingen mag, vergleichbar mit Farbpalettenkarten im Baumarkt. Hier werden die geplanten Farbtöne, Schriftarten und Formen kompakt in einer Grafik dargestellt. So bekommen alle am Projekt Beteiligten eine unmittelbare Vorstellung der visuellen Gestaltung der Website – ohne, dass dafür ein vollständiges Seitenlayout nötig wäre.
Einfach, direkt, unkompliziert
Die Vorteile von Style Tiles
Mit Style Tiles wird das Webdesign vom Layout entkoppelt. Wir schaffen zunächst eine grundlegende Design-Basis, ehe es an Layout und Gestaltung geht. Durch Style Tiles ist es leichter, einen Konsens bezüglich der Designsprache einer Website zu finden. Nach einigen Abstimmungsrunden geben wir die finale Version an die Entwicklung weiter. Auch für sie bedeutet die Verwendung der Style Tiles Arbeitserleichterung und vor allem Zeitersparnis: Sie sehen auf einen Blick, wie die Basiselemente der Website formatiert werden sollen, und müssen nicht mehr jede Layout-Datei öffnen, um die Eigenschaften jedes Elements einzusehen.
Vorteile von Style Tiles:
- geringer Zeitaufwand
- unkomplizierte Korrekturen & Anpassungen
- vereinfachte Kundenabstimmung
- sorgen für Konsistenz im Design
- fokussieren das Wesentliche statt marginaler Details
- Es wird kein fertiger Entwurf verworfen, sondern ein Grundgerüst modelliert und variiert.

(Wozu) Brauche ich Style Tiles?
Von Abstimmung bis Entscheidungsfindung
Style Tiles sind zu Beginn eines jeden Designprozesses sinnvoll – nämlich dann, wenn Designer und Kunden sich auf grundlegende Designparameter einigen. Ein Moodboard reicht dafür oft nicht aus: Das Moodboard soll eine erste Idee und Richtung vorgeben, lässt aber noch vergleichsweise viel Interpretationsspielraum und ist damit zu vage. Style Tiles werden konkreter, sind aber weniger aufwendig als ein vollständig ausgearbeitetes Design. Sie fungieren im Projekt als Schnittstelle zwischen Moodboard, Wireframe und Prototyp. Style Tiles bieten eine Diskussions- und Entscheidungsgrundlage für alle Projektbeteiligten auf dem Weg zum Webdesign.

Wie erstelle ich Style Tiles?
Zwischen Modell und Prototyp
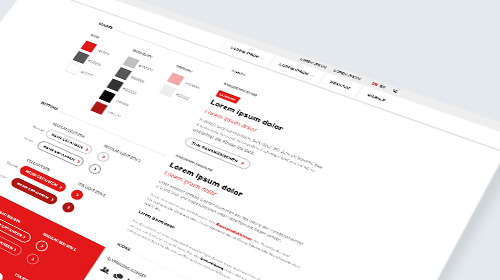
Die Herangehensweise bei der Erstellung von Style Tiles ist von Minimalismus geprägt: Es geht darum, die Grundbausteine des Webdesigns festzuhalten und nur das absolut Nötigste zusammenzufassen. Dazu gehören die Grund- und Zusatzfarben sowie Buttons, Icons und Textbeispiele. Mit den Grundkomponenten von Style Tiles können wir jegliche Layouts erstellen, ohne uns einzelne Elemente neu ausdenken zu müssen: Die Basis ist bereits gelegt.
Führt man Style Tiles (grafisch-stilistische Aspekte) und Wireframe (Modell der Seitenstruktur) zusammen, so lässt sich daraus in kurzer Zeit ein Website-Protoyp erstellen, mit welchem wir in die nächste Projektphase übergehen. Um die Qualität des Designs zu sichern, werden aus Style Tiles später sogenannte Styleguides erstellt. Diese Gestaltungsrichtlinie geht noch detaillierter auf die einzelnen Module und Elemente ein und gibt konkrete Vorgaben, wie Logos und Gestaltungselemente verwendet werden dürfen.
Design-Absprache leicht gemacht
Klare Linie durch Style Tiles
Style Tiles sind aus heutiger Sicht unverzichtbar: Als fester Bestandteil des Workflows verkürzen sie die Produktionszeit einer Website und schaffen Klarheit über die Designvorstellungen. Darüber hinaus erleichtern sie die Abstimmung des Designs und lösen Layout-Entscheidungen aus der Diskussion heraus. So werden beide Themenbereiche unabhängig voneinander abgestimmt. Style Tiles fungieren dabei als Anker des Designs: Sie sorgen mit Regeln und Mustern für eine Konsistenz, die sich durch die gesamte Website zieht.
INTERESSE GEWECKT?
Für weitere Informationen zum Thema Style Tiles, unserer Arbeitsweise und individuellen Angeboten, können Sie sich jederzeit gerne an uns wenden.

Weitere Beiträge

Karrierebereiche für Unternehmen – Vorteile und Tipps
In einem Karrierebereich können Unternehmen Stellen sowie spannende Inhalte für Jobsuchende und Mitarbeitende veröffentlichen. Diese und mehr Vorteile von Karriereseiten erklären wir in diesem Beitrag.

Die Welt der AI-Tools
Welche AI-Tools zur Bildgenerierung gibt es? Was sind Vor- und Nachteile und wie erhalten wir die besten Ergebnisse? ▶ Mehr in unserem Guide!

Checkout-Prozess optimieren für mehr Conversions
Ein optimierter Checkout für Ihren Online-Shop? ✓ Mehr Conversions ✓ weniger Absprünge ✓ wiederkehrende Kund:innen. » Mehr bei construktiv!

Whitepaper für effektive Leadgenerierung
Hochwertige Whitepaper für mehr Leads! construktiv erläutert ✓ Umsetzung ✓ Erfolgskriterien ✓ Vorteile für die Leadgenerierung. » Mehr!