

UX-Design: Immer dem Publikum nach
Wirksames und effektives UX-Design ist mehr als schön gestaltete Websites: Wenn User ein hervorragendes Nutzererlebnis vorfinden, pflegt das nicht nur das Image, sondern führt zu längerer Verweildauer, mehr Interaktion des Users mit der Seite und letztlich mehr Leads. Positive Erfahrungen mit einer Marke überzeugen Kunden. Bestenfalls werden sie selbst zu Markenbotschaftern. Wir erklären die wichtigsten Regeln für erfolgreiches UX-Design – von Konzeption über Umsetzung bis Validierung!
Die Regeln
Kenne das Publikum
Was ist das Ziel der User?
Was ist das Ziel der User? Wonach suchen die User? Diese Fragen leiten durch das gesamte UX-Design. Dass der Nutzer im Vordergrund steht, ist inzwischen Konsens. Wir müssen User bereits im Vorfeld kennen und Verhaltensweisen sowie Überzeugungen und Emotionen analysieren. Mithilfe soziodemografischer Daten erstellen wir Personas, anhand derer wir die User Experience entsprechend gestalten. Das Design muss den Bedürfnissen und Erwartungen der Anwender entsprechen.
Know your facts!
Den technischen Rahmen der User kennen
Welche Auflösung ist die richtige? Zahlen, Daten und Fakten über Google Analytics & Co. helfen dem UX-Designer dabei, die Anwendung passgenau für eine optimale User Experience zuzuschneiden. Schaltflächen werden so gestaltet, dass sie zum technischen Rahmen passen. Bei mobilen Websites bedeutet das etwa, dass kein Textlink gesetzt wird – welcher bei der Desktop-Variante durch den Hover-Effekt als klickbar gekennzeichnet ist – sondern der User mit der umliegenden Fläche interagiert. Auch dürfen die Elemente nicht zu dicht beieinander sein, damit sie problemlos mit dem Finger ausgewählt werden können.
Konzept vor Design
Aufbau, Struktur, Navigation
Das Design kann noch so hübsch sein – ist die Website nicht ordentlich durchdacht und strukturiert, findet sich kein User zurecht, die User Experience verschlechtert sich. Deshalb steht vor jedem Design ein Konzept – nur mit Konzept wird ein Design wirklich funktionieren. Diese übergreifende Strategie stimmt Content und Design unter Berücksichtigung der Zielsetzung aufeinander ab. Zielgruppe, Unternehmen und Produkte sowie USP spielen hier eine Rolle. So können sich Nutzer auf das Wesentliche konzentrieren.
Miller’s Law
Bedürfnisse nehmen den kürzesten Weg
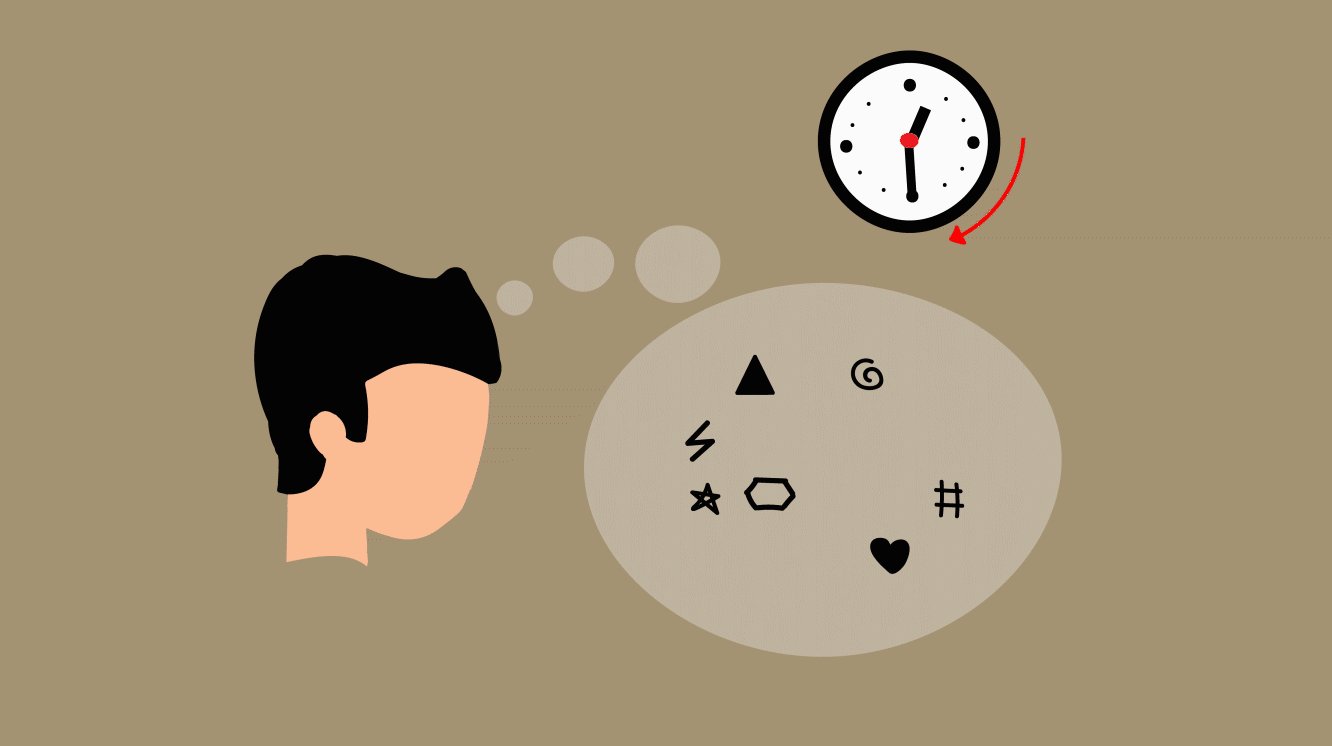
Egal, wie viel sie zeigen wollen: Zeigen Sie nur das, was für User zum jeweiligen Zeitpunkt wichtig ist. Die Millersche Zahl beschreibt den Umstand, dass Menschen nur 7 ± 2 Informationseinheiten im Kurzzeitgedächtnis präsent halten können*. Das heißt für UX-Designer: Reduziere Informationen und Auswahlmöglichkeiten – ohne dabei wichtiges zu verschweigen! Sowohl bei Navigationselementen, als auch bei Text und Grafik gilt: Je mehr Elemente auf einem Interface sichtbar sind, desto schwieriger ist es für User, sie zu verarbeiten.
Wirksames UX-Design führt schnell ans Ziel. Im Buchungsprozess etwa braucht es keine Hauptnavigation mehr. Nutzer führen komplexe Handlungen zudem eher aus, wenn sie auf kleine Schritte verteilt sind. Heißt: Lassen Sie User beim Bestellprozess nicht ein einziges, langes Formular ausfüllen, sondern brechen Sie den Prozess auf kleine Zwischenschritte herunter. Minimieren Sie die kognitive Belastung.

*Natürlich steht die Millersche Zahl auch in der Kritik: In weiteren Forschungen war die Anzahl der gemerkten Elemente abhängig von Art und Länge. Zusammengehörende Informationseinheiten können leichter abgerufen werden. Trotzdem gilt: Das Design sollte nicht überladen sein.
Das Hicksche Gesetz
Das Nötigste muss reichen & alles bieten
Menschen wollen so viel Auswahl wie möglich? Das stimmt so nicht (ganz): Die meisten Menschen sind bei großer Auswahl überfordert, sich zu entscheiden. Das Hicksche Gesetz besagt, dass die Zeit der Entscheidungsfindung von der Anzahl der Möglichkeiten abhängt. Je größer die Anzahl, desto länger der Prozess. Ein zu langer Entscheidungsprozess kann zum Absprung der User führen. Sie kennen es aus dem Alltag: Wählen Sie zwischen Vanille-, Erdbeer- und Schokoeis in der Waffel oder zwischen 17 verschiedenen Eisbechern – was dauert länger?
Einfache Gestaltung und Gliederung ist für Websites wichtig. Die erste Navigations-Ebene ist möglichst reduziert, fünf Auswahlmöglichkeiten sind ein erster Richtwert für übersichtliche Menüs.
Gesetz der Nähe
Zusammen, was zusammengehört
Es klingt simpel: Elemente, die nah beieinander liegen, erkennt der Mensch als zusammengehörig. Liegen sie weiter auseinander, empfinden wir sie als unabhängig. So einfach das Gesetz der Nähe erscheint, so groß ist die Auswirkung einer Nichtbeachtung auf die Usability einer Benutzeroberfläche. Liegen zusammengehörende Elemente zu weit auseinander, kann das die Verständlichkeit und damit das Erlebnis der Marke beeinträchtigen.
Das Gesetz der Nähe wird noch verstärkt, wenn es klar umrissene Grenzen gibt: Wir definieren dann Zusammengehörigkeit basierend auf Bereichen.

Restorff-Effekt
Abweichungen stechen hervor
Der Restorff-Effekt wird auch Isolation Effect genannt und ist nach der Psychologin Hedwig von Restorff benannt. Er besagt, dass sich Menschen besser an Elemente erinnern, die sich von der Masse abheben. CTA-Buttons unterscheiden sich daher durch ihre Gestaltung stets von einer einfachen Schaltfläche. Allgemein werden Schaltflächen deutlich von nicht aktiven Flächen abgegrenzt, damit User wissen, wo Interaktion möglich ist.
Same procedure as every year?
Die Gewohnheit der Zielgruppe nutzen
Konsistenz gehört zu den mächtigsten Gesetzen im Design. Ihre Nutzer verbringen die meiste Zeit auf anderen Websites. Die Nutzererwartung Ihrer User wird größtenteils von anderen geformt. Diese Erwartungen dürfen nicht unterbrochen werden: Sie haben sich daran gewöhnt, dass bestimmte Anwendungen bestimmte Funktionen und Gestaltungen aufweisen.
Ein Beispiel dafür ist das weitverbreitete Burger-Menü: Das Menü wird auf mobilen Websites und in Apps hinter drei horizontalen Strichen verborgen. So bleibt mehr Platz für Inhalte, das Menü nimmt wenig Raum ein. Allerdings funktioniert ein solches Design oft nur in einem bestimmten Kontext und für eine bestimmte Zielgruppe. Ältere User, die hauptsächlich Desktop-Varianten nutzen, erkennen die drei Striche nicht als Menü. Auf Desktop-Websites gibt es genug Platz für ein Menü – und genau das erwarten User auch!
Das Bekannte ist dabei nicht zwangsläufig die beste Lösung, eine Abweichung kann aber gefährlich sein: Wissen User nicht, was sie tun sollen, verlassen sie die Website. Erfolgreiches UX-Design macht aktives Nachdenken überflüssig – der User gelangt intuitiv zum nächsten Schritt.
Funktion vor Ästhetik
Pretty Pixels sind nicht genug
Im Zweifel: Designen Sie eine Website, die funktioniert. Natürlich ist Ästhetik wichtig – aber nicht wichtiger als Usability. Ein umfassend durchdachtes Produkt ist barrierefrei und auch für Menschen mit Sehschwäche, kognitiven oder motorischen Beeinträchtigungen oder Hörschwäche nutzbar. Barrierefreiheit bedeutet zwar einige Einschränkungen im Design – aber eine Verbesserung der Benutzerfreundlichkeit wirkt sich auf die User Experience aller Nutzer aus.
Informatives Feedback und Systemstatus
Sag mir, was du tust
Lassen Sie Ihre User wissen, was gerade passiert. Benutzer wollen den eigenen Status im System kennen – und das möglichst aktuell. Führen User eine Operation aus, kann eine sofortige visuelle – mobil oft sensorische – Rückmeldung die User darüber informieren, dass die Schnittstelle funktioniert. User müssen spüren, dass das Interface reagiert! Auch Bestellbestätigungen per E-Mail gehören zu einem umfassenden Nutzererlebnis dazu – fehlt die E-Mail, kann das Kunden verunsichern.

Fehlervermeidung und Umkehrbarkeit
Vergib deinen Usern
Das Produkt sollte von vorn herein aktiv vor Fehlern bewahren. Einfach ausgedrückt: Soll eine Kreditkartennummer eingegeben werden, kann der Nutzer keine Buchtstaben ins Eingabefeld schreiben. Ist die Nummer unvollständig, wird der User darauf hingewiesen. Passieren doch Fehler, kann jede durchgeführte Aktionen rückgängig gemacht werden. Das fängt dabei an, dass User auf Websites stets zur vorherigen Seite zurückkehren oder dass gelöschte Ordner wiederhergestellt werden können.
Bauen Sie einen Prototype
Fehlstart vermeiden mit Prototyping
Wer direkt in die Entwicklung des Produktes einsteigt, riskiert schwerwiegende Fehler. Prototyping erlaubt es, Ideen zu testen, verschiedene Designs auszuprobieren, sie intern wie extern vorzustellen und erste Testdurchläufe zu etablieren. So können frühzeitig Anpassungen durchgeführt und Erwartungen aufeinander abgestimmt werden.
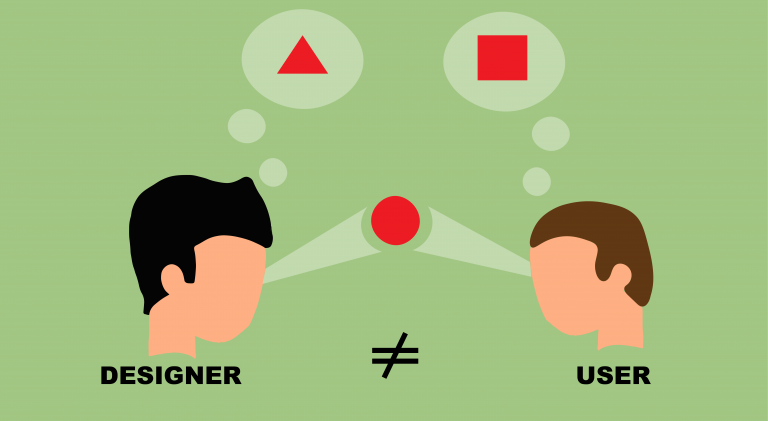
Designer sind keine User
Wie selbsterklärend ist das Design wirklich?
UX-Designer verhalten sich nicht immer wie die Menschen, die ihre Produkte schließlich verwenden. Manche Elemente erscheinen selbsterklärend und intuitiv, sind es für Laien aber nicht. Dieser „falsche Konsensus“ führt dazu, dass wir eigene Überzeugungen und Verhaltensweisen auf andere übertragen und im schlimmsten Fall Produkte und Websites designen, die User ohne Vorkenntnis nicht verstehen. Auch wenn XD-Designer die Zielgruppe kennen: Testen Sie Prototypes trotzdem mit echten Personen – bestenfalls mit Menschen, die wenig mit dem Produkt zu tun haben. Wenn wirklich jeder User, unabhängig von seiner Online-Affinität, die Seite bedienen kann, ist das Design erfolgreich.

Fazit: Know your people
UX-Design entsteht nicht auf dem Reißbrett!
Die User Experience zu optimieren, ist nicht nur Aufgabe des Designs. Service, Kundenkontakt und vor allem das Produkt selbst spielen eine große Rolle. Es geht um das gesamte Erleben der Nutzung. Für UX-Design gilt: Unterschätzen Sie nicht den Wert von Prototypen und Testläufen! Nur so können UX-Designer erahnen, ob das Produkt verstanden und angenommen wird. Hervorragendes Design entsteht immer in der Praxis. Trotzdem gibt es beim UX-Design einige Regeln, die beachtet werden sollten. Allen voran steht natürlich der User: Solange Sie wissen, für wen Sie designen, sind Sie auf dem richtigen Weg.
INTERESSE GEWECKT?
Für weitere Informationen zum Thema UX-Design, unserer Arbeitsweise und individuellen Angeboten, können Sie sich jederzeit gerne an uns wenden.

Weitere Beiträge

Karrierebereiche für Unternehmen – Vorteile und Tipps
In einem Karrierebereich können Unternehmen Stellen sowie spannende Inhalte für Jobsuchende und Mitarbeitende veröffentlichen. Diese und mehr Vorteile von Karriereseiten erklären wir in diesem Beitrag.

Die Welt der AI-Tools
Welche AI-Tools zur Bildgenerierung gibt es? Was sind Vor- und Nachteile und wie erhalten wir die besten Ergebnisse? ▶ Mehr in unserem Guide!

Checkout-Prozess optimieren für mehr Conversions
Ein optimierter Checkout für Ihren Online-Shop? ✓ Mehr Conversions ✓ weniger Absprünge ✓ wiederkehrende Kund:innen. » Mehr bei construktiv!

Whitepaper für effektive Leadgenerierung
Hochwertige Whitepaper für mehr Leads! construktiv erläutert ✓ Umsetzung ✓ Erfolgskriterien ✓ Vorteile für die Leadgenerierung. » Mehr!